App Designer
Web Designer
UI/UX Designer
Logo Designer

The objective is to design a simple but effective interface that allows users to withdraw the rewards awarded in Neraverse Legendary tournaments. Users will have the possibility to see the balance awarded to their accounts during the last 6 months from the profits they have generated month by month playing tournaments. Neraverse Legendary users also need a way to withdraw the awarded funds and transfer them to a variety of different digital wallets or deposit the funds back into game towards future tournaments and
potential upgrades.


Neraverse Legendary is a kart racing platform video game, which allows users to enter tournaments if they desire with the possibility to win cash rewards. Users can also spend their funds on power-ups and upgrading their vehicles. All this is accompanied by hours of fun and entertainment. In addition to the theme of the video game as such, it provides a message of awareness that is important to address. Our hope is that the concept and development of the video game are to everyone’s liking. Contributing much more than a video game, but generating awareness, so that everyone wins, and above all fun

The Neravese Legendary game does not have a method and/or interface for withdrawing winnings from daily, weekly, monthly, regional, and world tournaments.
Solution
Design and provide users with intuitive and easy-to-use access to view their awarded balance from in tournament rewards and withdraw their funds to different digital wallets in USD.
The Design Process


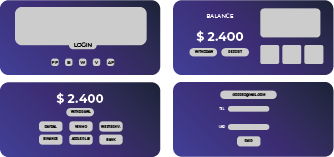
Once I knew my objective and received some inspiration from competitors I created low-fidelity wireframes.

Mid-fidelity Wireframes
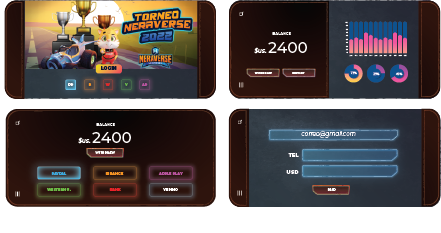
Using the low-fidelity wireframes as a reference, I designed the
mid-fidelity wireframes

We want to implement a style adapted to the game’s graphic line so that the player always remains immersed in the game experience and is not led to believe that he is on a different platform.

Based on the environment that we want to recreate, we have defined the font, its primary and secondary colors, appropriate icons, and a friendly interface with everyone.
Icons
Color Palette
Typography
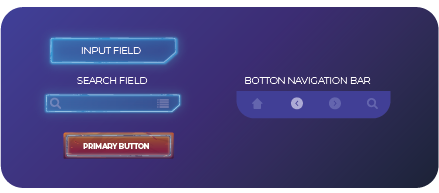
Buttons and Input Fields
Icons

Typography

Color Palette

Buttons & Input Fields

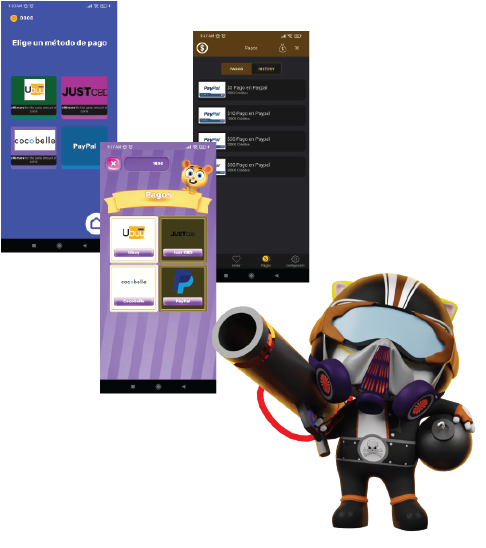
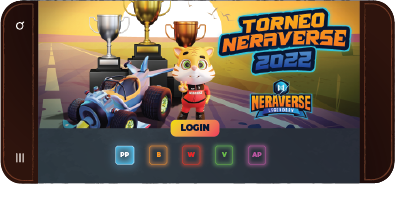
The last step of my design process was to apply all of my visual design choices to the mid-fidelity wireframes, creating the final mobile screens